seesaaブログ(リニューアル後)から独自ドメインでワードプレスへ移行&https化する場合の全手順

スポンサーリンク
Contents
独自ドメイン維持でワードプレス(サーバーはスターサーバーライトプラン)へ引越し
関連記事:seesaaから独自ドメインを引き継いでワードプレスへの引越しを思案中①、seesaaからワードプレスへの引越し作業がダル過ぎてワロタ、とりあえずワードプレスへの引越しが完了…、seesaaとワードプレス移行後のPageSpeed Insights(表示速度)の結果を比較、スターサーバーライトプラン(ワードプレス)の表示速度をGTmetrixで遅いか速いかを測定、cocoonテーマユーザーにオススメするワードプレス用プラグイン
7月下旬にseesaaブログから、スターサーバーで運営するワードプレスへ引越した。というわけで、これから引越しを考えている方のために、その時の全手順について書いていきたいと思う。ちなみに私はseesaaブログ時代もスタードメインで取得した独自ドメインを使用しており、そのドメインを引越し先でも使っている。
全手順をザックリ書くとこうなる
| ①seesaaからデータ(文書・画像)をエクスポート。文書の形式はUTF-8。画像抽出にはSeesaaBlogImgDownLoaderというソフトを使用。 |
| ②引越し先で使用するサーバーを決定し、契約する。 |
| ③サーバー側でデーターベース作成、ワードプレスをインストール。(使用するドメインは勿論、現時点でseesaaで使用しているドメインを使用する。)hostsファイルを書き換えてワードプレスにログイン。(これであなたのパソコンだけで、ウェブ上に存在しないワードプレスにアクセスできるようになる) |
| ④ワードプレスで使用するデザインテーマを決める。(ちなみにこのブログはcocoonで運営している)勿論デフォルトのままでもOK。 |
| ⑤ワードプレスのパーマリンクを /article/%postname%.html に設定する。これは記事のURLをseesaa時代と同じURLにするため。(http://自分のドメイン/article/〇〇〇〇.html) |
| ⑥https化にする方がほとんどだと思うので、サーバー側で、https化を実行。そして「http→https」のリダイレクトの設定もしておく。 |
| ⑦WordPressで「設定」→「一般」にある、アドレス(URL)、サイトアドレス(URL)のhttpの部分をhttpsに変更しておこう |
| ⑧seesaaでエクスポートした文章ファイルを置換機能(ctrl+H)を使って編集する。 |
| ⑨Movable Type・TypePad インポートツールというプラグインをワードプレスにインストール。 |
| ⑩そのプラグインを使用して、ワードプレスに文章と画像をインポート。最初は全記事じゃなく数記事で試すのが吉。 |
| ⑪おそらく改行とかが上手く行ってないはずなので、それを手作業で修正。ついでに各記事で、タグ付け、カテゴリー設定、アイキャッチ画像(見だし画像のこと)、seo設定もしておく。これがとても面倒。おそらくここが最大の難関。 |
| ⑫ワードプレスの細かいデザインを手作業で調整。(文字サイズ、グローバルメニューなど)もっと前の段階でやってもいいが、文書と画像をインポートした後の方が、イメージが沸きやすいので、この段階でやるのがオススメ。 |
| ⑬デザイン完成が調整したら、書き換えたhostsファイルを元に戻す。 |
| ⑭seesaaブログの独自ドメイン設定を解除する。 |
| ⑮ドメイン管理会社側でネームサーバーの変更、DNSレコードを編集する。 |
| ⑯ブログが重複してしまうので、seesaaブログを削除する。残しておきたい場合は全記事を非公開にしよう。 |
| ⑰おそらく1~2時間で、新しく立ち上げたワードプレス版の新ブログにアクセス出来るようになるはず。しばらくはアクセス出来なくなるので、アクセス数が減る深夜にやるのがベストだと思う。 |
こんな感じになる。詳しくは次項以降で書きました。
スポンサーリンク
下準備編①~⑤
①文書・画像のエクスポート
文書のエクスポートはおそらく問題ないだろう。


注意点としては全期間の記事数が膨大な場合は、分けてダウンロードした方がいいかもしれない。なぜなら最初にテストでワードプレスにインポートする時、もし上手くいかなかった場合、文書を消去するのに手間がかかるからだ。なので「1ヶ月分」と「それ以外の期間」みたいな感じで、エクスポートした方がいいかもしれない。勿論、全期間を一括でエクスポートしても構わないが...。
続いて画像だが、前述した通り、SeesaaBlogImgDownLoaderという無料ソフトを使用している。アップ主曰く、説明は禁止らしいので、リンク先をよく読んで使用してください。注意点としてはseesaa時代に独自ドメインを使用していた方は、seesaaのサブドメインを付けないとダウンロード出来ないので、そこだけ注意です。
②サーバの決定と契約
サーバーに関しては、自分のスタイルにあったサーバーを選んで契約してもらえばいいと思う。ちなみに私はスターサーバーのライトプラン(月額税抜き250円)を使用している。
③サーバー側でデーターベース作成、ワードプレスをインストール。hostsファイルを書き換え。
サーバーを決めて、契約したら、データベースを作成して、ワードプレスをインストールする。登録するドメインは勿論seesaaで使用しているドメインになる。これに関してはおそらく契約したサーバー側で説明されていると思うので、調べればたくさん出て来るはず。
続いてOSのhostsファイルの書き換えについてだが、おそらく最初は意味がわからないと思う。私もわからなかった(笑)
あなたがワードプレスで使用したいドメインは、現在seesaaで使用されているので、ネット上ではseesaaに繋がってしまう。それをあなたのパソコンだけは、ワードプレスにアクセス出来るようにするという事。
「あなたの契約したサーバー」と「OSのhostsファイルの書き換え」でググってもらえばたくさん見つかるはず。
まぁ指定されたファイル(Cドライブ→WINDOWS→system32→drivers→etc→hosts)にサーバーのIPアドレスとドメインをコピペするだけなので、そんなに難しい事ではない。
注意点としては、例えば127.0.0.1 example.comだとしたら、数字とドメインの間に半角スペースを空けないといけないので、それだけ注意してください。
ちなみにスターサーバーの場合はコチラ。

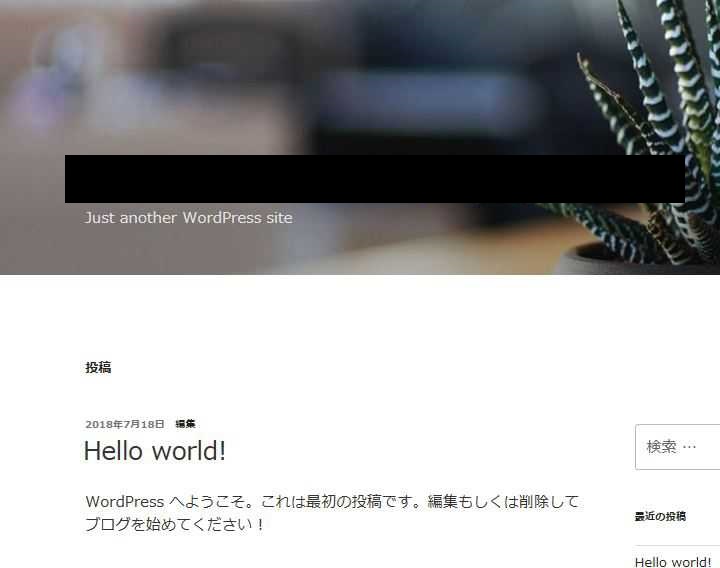
上手く行けば、こんな感じでアクセス出来るはず。
④ワードプレスで使用するデザインテーマを決める。
ワードプレスのテーマに関してだが、これには無料版と有料版がある。事前にどんなデザインのブログにしたいのか、しっかりと決めておきましょう。
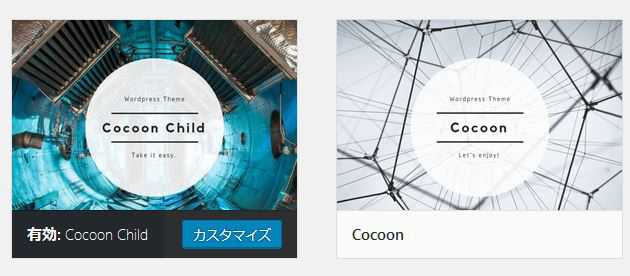
このブログはcocoonという無料版テンプレートだが、非常に軽くて、使い易いので気にいっている。今話題のAMP化(高速で読み込むサービスの事)にも対応している。
あとワードプレスのテーマには、「親テーマ」と「子テーマ」というのがあって、最初は意味がわからない人がいると思うが、両方をダウンロードして、「子テーマ」の方を使用すればOK。

「親テーマ」を使用すると、更新のたびに設定が消えてしまうので、それだけは注意してください。子テーマを利用していれば、親テーマが更新されても、更新のメリットを享受しながら、設定が消える事なく利用し続ける事が出来る。
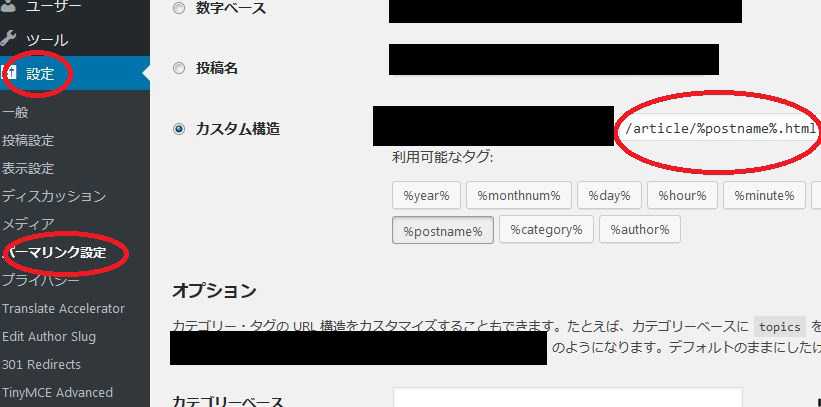
⑤ワードプレスのパーマリンクを設定する。

これはブログの個別記事のURLを、seesaa時代と同じにしたい方向けです。別にどうでもいいという方はしなくてもいいのだが、検索エンジンの評価を引き継げるので、やっといた方が良いと思う。後でリダイレクトしようとすると面倒なので。/article/%postname%.htmlと入力するだけでOK。
スポンサーリンク
下準備編⑥~⑨
⑥https化の実行
ご存知だと思うが、seesaaブログはhttps化に対応していない。(2018年8月時点)なのでせっかくワードプレスに引っ越すなら、https化しておきましょう。
やらないとgoogleの検索順位が下がりやすくなってしまう可能性があります。
https化は一般的なレンタルサーバーなら対応しているので、ボタンをポチッと押すだけで、簡単に出来るはず。
あとウェブ上にhttpのサイトがたくさん残っているので、httpに接続したら自動でhttpsになるようにリダイレクトをしておこう。
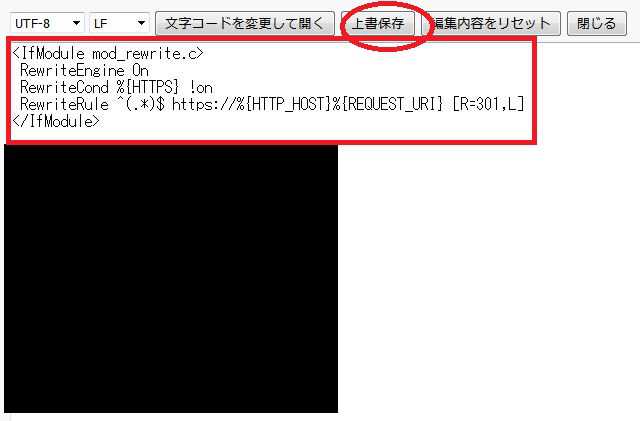
| <IfModule mod_rewrite.c> RewriteEngine On RewriteCond %{HTTPS} !on RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L] </IfModule> |
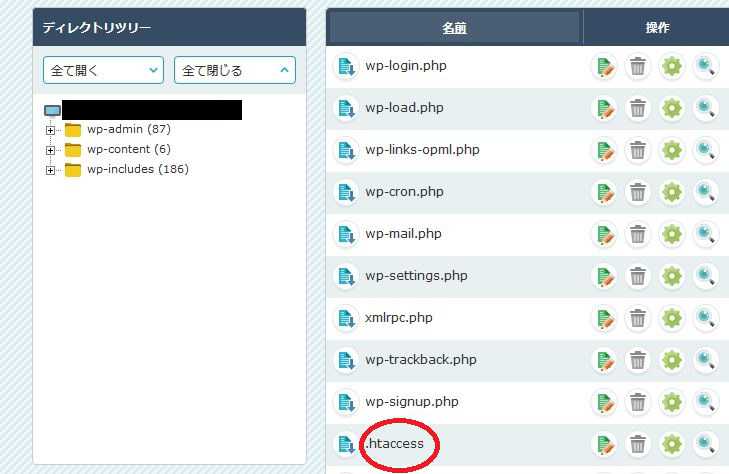
スターサーバーの場合は、このコマンドを「.htaccess」という場所にコピペするだけです。書き込む場所はスターサーバーなら、「サーバー管理ツール」→「FTPアカウント設定」→「ドメインの選択」→「ログイン」と進む。


「.htaccess」を編集モードで開いて、編集画面の一番上の行にコピペして上書保存するだけです。
⑦https化する場合ワードプレス側でやる事
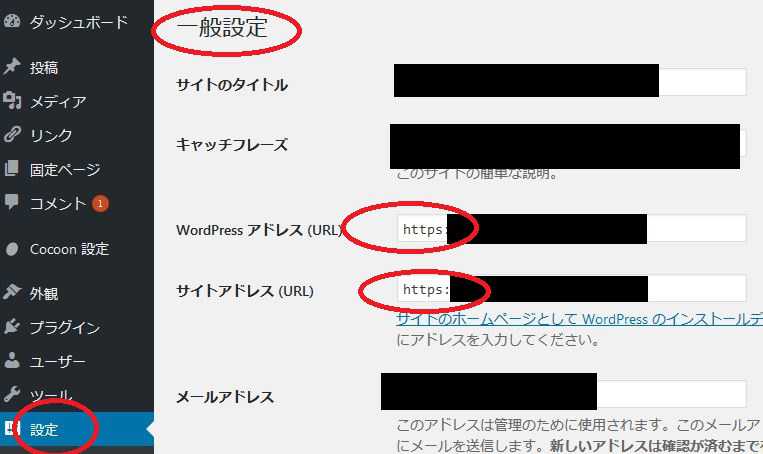
サーバー側で対応したら後は、ワードプレス側のURLを手動で変更するだけ。

このように、「設定」→「一般」と進み。「http」を「https」に変えるだけ。
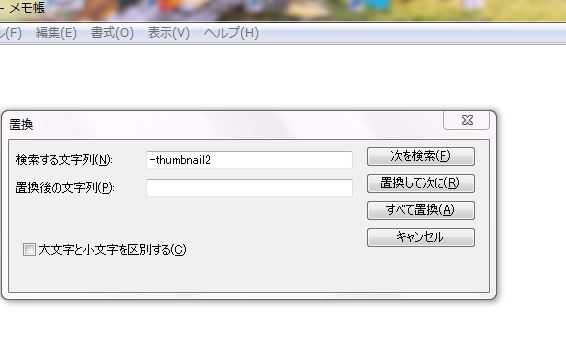
⑧seesaaでエクスポートした文章ファイルを置換機能(ctrl+H)を使って編集する。
やらなければいけないのは、
|
|
|
|
|
|

こんな感じで置換機能(ctrl+H)を使って、ガンガン編集して行きましょう。
あと余談になるが、アドセンスコードを文書内に貼っていた方は、logファイル内のアドセンスコードも、この際削除しておいた方がいいかもしれない。ワードプレスでは見だし前(H2タグ前)に自動でアドセンスを表示する、なんて事も可能なので、そちらのやり方に移行する方が楽かなという気がする。
なので、seesaa時代に文中のH3タグ前にアドセンスを貼っていた方は、H3をH2に置き換えた方がいいかもしれない。勿論ワードプレス移行後も文書内に直接アドセンスコードを貼るという方は必要ない。
新しい画像保管場所URLは契約したサーバーによって異なるようなので、ワードプレスの管理画面の「メディア」→「新規追加」から各自写真を一枚アップロードしてもらって、画像保管場所urlを確認してもらいたい。スターサーバーなら「/wp-content/uploads/2018/08/」のようにアップロードされた年月が含まれる。
※seesaa時代、アップロード時に画像ファイル名に日本語を使っていた場合は、おそらくファイル名が「E123ADE456A1E12345E12345E123A~.jpg」みたいな意味不明なファイル名に自動で変換されているはず。これはワードプレスでは読み込めない可能性が高い。(私はそれでとても苦しんだ)
なのでその場合は、log側の「<img alt=キャプチャ1.JPG" src=」の部分の画像名を半角英数のファイル名に変更しておく。(例・キャプチャ1ならcap1にするとか)
seesaa側からダウンロードした画像自体のファイル名「E123ADE456A1E12345E12345E123A~.jpg」はそのままでOK。
⑨Movable Type・TypePad インポートツールというプラグインをワードプレスにインストール。
コレは文書をインポートするのに絶対必要なプラグイン。
WordPressのダッシュボードを開き、サイドメニューの「ツール」→「インポート」をクリックする。WordPressへのインポートに対応しているブログサービス(CMS)が表示されます。Movable Type と TypePadをクリックします。
スポンサーリンク
文書と画像をインポート・デザイン⑩~⑬
⑩文書と画像のインポート
そして置換機能で編集したlogファイルをワードプレスにインポートする。
「ツール」→「インポート」と進み、Movable Type と TypePadの下の、「インポーターの実行」からファイルをアップロードしていくだけ。前述した通り、試しに一ヶ月分のlogファイルとかでやった方がいいかもしれない。
画像も「メディア」→「新規追加」から画像をアップロードするだけ。
アップロードした段階では、まあ記事は公開されておらず、下書き状態になったいる。まず「投稿」→「投稿一覧」から記事をクリック、画像が読み込まれているか、確認しましょう。上手くいっているなら、画像が自動で読み込まれているはず。
上手く行かない場合は、ファイル名が日本語になってないか?画像保管場所URLが間違っていないか?などを確認してもらいたい。
⑪改行などを手作業で修正。(リニューアル後のseesaaの場合)
画像・文書が読みこめているなら、あとはそれを手作業で微調整していくだけ。タグ付け、カテゴリー設定、アイキャッチ画像(見だし画像のこと)、seo設定もしっかりしておいた方がいいだろう。あとパーマリンク(記事URL)も間違っていないかしっかり確認。
ハッキリ言って、ここが一番面倒な工程になる。一つの記事に3分掛かったとしても、100記事なら約5時間掛かる計算になる。
あとseesaaがリニューアルされて、記事編集ページに

こんな風にSEO項目が追加された。ここに入力していた場合、ワードプレス側では、キーワードは「タグ」。記事概要は「抜粋」に反映されるので、注意してもらいたい。
⑫ワードプレスの細かいデザインを手作業で調整。
無事、画像と記事の修正が終わったら、お好みでブログのレイアウトやカラーを調整して行こう。
記事のカテゴリー設定もこの段階では終了しているので、グローバルメニューも設置していこう。
ここは選ぶテンプレートによってやり方が変わってくるので、各自テンプレートのやり方を調べて進めてもらいたい。
⑬デザイン完成が調整したら、書き換えたOSのhostsファイルを元に戻す。
デザインが完成して、もう公開できる状態になったと自分で判断したら、書き換えていたOSのhostsファイルを元に戻そう。
127.0.0.1 example.com(例)を削除して、元の状態に戻して、保存するだけでOK。
スポンサーリンク
seesaaブログを処分して、新しいワードプレスブログを公開⑭~⑰
⑭seesaaブログの独自ドメイン設定を解除する。

seesaaにログイン。設定から「独自ドメイン」→「削除」と進む。これでseesaa側のドメインがサブドメインバージョンに変更になる。おそらく反映されるまで1時間ぐらいかかる。
⑮ドメイン管理会社側でネームサーバーの変更、DNSレコードを編集する。
次にドメイン管理会社側に移動。ここで行うのは、ネームサーバーの変更と、DNSレコードを編集するという事。私の場合はスタードメインだった。
これはドメイン管理会社によって、操作は異なるので、各自調べてもらいたい。
簡単に言うと、ネームサーバーの変更は、今までseesaaのサーバーに紐づいていたドメインを、新しく借りたレンタルサーバーに紐付けるという事。
DNSレコードの一覧にはseesaaブログの項目があるはず。これはもう必要ないのでこれを削除すればOK。
⑯ブログが重複してしまうので、seesaaブログを削除する。残しておきたい場合は全記事を非公開にしよう。
おそらくseesaaブログは独自ドメインを削除したので、サブドメインにURLが変更になった状態で、ウェブ上に存在しているはず。
このままだと重複コンテンツになってしまうので、これを削除、もしくは全記事を非公開にしよう。だが非公開にするのは操作が面倒なので、削除で良いと思う。まぁこれは個人の判断なので、個人の判断にお任せします。
⑰おそらく1~2時間後にワードプレス版が正常に表示されるようになるはず
これは個人差があるので何とも言えないが、私の場合は1~2時間でワードプレス版が表示されるようになっていた。
基本的にこれで移行作業は終了となる。
あとやっておくべき事と言えば、seesaa時代に「カテゴリー」のトップページがgoogleなどの検索エンジンにインデックスされていた場合は、個別にリダイレクト設定をしておいた方が良いかも知れない。
というのもseesaaのカテゴリーのトップページのURLは「ドメイン.seesaa.net/category/」である。
ワードプレスに移行したら「ドメイン/article/category/○○○(カテゴリー名)」になるので、当然エラーが出て繋がらない。
なのでプラグインのsimple 301 redirects(おすすめプラグインに関しての記事はコチラ)などを使用して、新しいカテゴリーのトップページに繋いでおく事をオススメする。そうすれば検索エンジンの評価をそのまま受け継げる。
スポンサーリンク

